JQuery UI Datepicker: highlighting dates with events
Written

Since the last time I posted on using the JQuery UI Datepicker for event navigation, we launched the site that I built out this functionality for (if you are interested, visit REDCAT). A few months ago, we received a feature request to extend the set of functionality by displaying (or highlighting) the list of events that occur in a given month. People have responded very favorably to the switch but this was a feature that had been lacking since the move over from using the Calendar to the custom datepicker. Since my module did not address this (and we were not using calendar which provides some of this functionality), it was time to add a little bit more custom code.
We'll start by first generating javascript object data that can be used to figure out when events are occurring. On my end, I had a few set facts.
- We are using a SQL storage engine. No need to worry about how to integrate what I need with MongoDB or the like (atleast not until a few years down the line)
- We know the fields which contain the event data. This is also not likely to change given that the theater only holds certain types of events and as such some fields are 'fixed' as far as where dates would be held.
- For now, there aren't a massive number of events / event dates (maybe a thousand over the past 3 years that the site has been live).
Based on the facts above, I decided that for now, I will do a SQL query that retrieves a list of all the dates in the table. I could do http requests to only get dates in a particular month or other funky stuff. But for now, I am dealing with a fairly small dataset and could get by on that. In the event that it grows to a much larger state or performance is hampered, we can try something different in the future (which I already have some ideas for ^_^). I've decided to also cache the data for easy retrieval in the future.
And now that we have a list of dates, let's go back to our original block view and add in the following javascript setting:
So we now have a list of all the event dates as a Drupal js setting that the JQuery Datepicker will have access to when the calendar month is loaded and/or changes. But we need to tie this all in for that period as well.
I first made a function called my_calendar_customizations_update_month in my_calendar_customizations.js
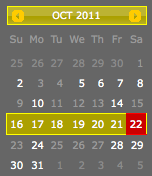
And my_calendar_customizations.js just calls this function when the datepicker is first loaded and when the datepicker month is changed by the user. So we now have a functioning datepicker displaying all events in a given month when a user clicks to browse. The page size does not grow considerably (12kb gzipped vs. 8 - 10k gzipped before), performance is zippy, and we don't have to guess if something is happening on a particular day. Again, pieces of this might have been possible with the calendar module...but usage of the jquery datepicker has so far allowed for better date browsing and an overall better experience for the user.